Schedule layout MODL reference
The Schedule layout is a special layout that allows you to view users' schedules. It consists of a calendar, a multi-display grid that supports daily, weekly, and monthly views.
MODL Elements
ScheduleLayout is the new metadata control for the Schedule workspace, it contains three properties: <Schedule>, <Menu>, and <Indicators>.

<Schedule> property
This is the main component of <ScheduleLayout>. It consists of metadata attributes that contain information on each schedule item.
<Schedule allDay="act isAllDay" captions="act scheduleItemSummary" codes="act scheduleStyle" contactNames="fullName" contacts="lightEntityParticipants" endTimes="act endTime" icons="act icon" monthCaptions="act scheduleItemCaptionMonth" notes="act textPreview" participantIds="entity" participants="resource" precisions="day week workweek month" startTimes="act startTime" weekCaptions="act scheduleItemSummary">
<Resources icons="(viewee image|mimeData|mimeType|viewee icon|icon:)" ids="viewee" items="(@@ ScheduleViewState)" names="viewee fullName" visible="visible" where="(= (@ viewer) (user-person))"/>
<Editor caption="idsf.ScheduleViewOthers.caption" editCaption="ids.edit" ref="mda:UserPerson5"/>
</Schedule>allDay: Used to determine whether each item is a all day event or not.captions: Name to appear on the schedule item instances.codes: Styling on the appearance of schedule item.contactNames: Name to appear for the contacts related to a schedule item.contacts: Associated collection of contacts.endTimes: Contains the end time of the schedule item.icons: Icon to display on the schedule item.monthCaptions: Caption to be appended at the beginning of the schedule item description.notes: Text to show in schedule item previewparticipantIds: User attribute in class bound to parent formparticipants: Instance collection containing pointer to class bound to parent formprecisions: Formats the calendar grid by day, week, workweek, or month.startTimes: Contains the start time of the schedule item.weekCaptions: Same as *captions*, but points to a calculated string that displays day/week views.
Schedule sub-elements
<Schedule> has two sub-elements: <Resource> and <Editor>.
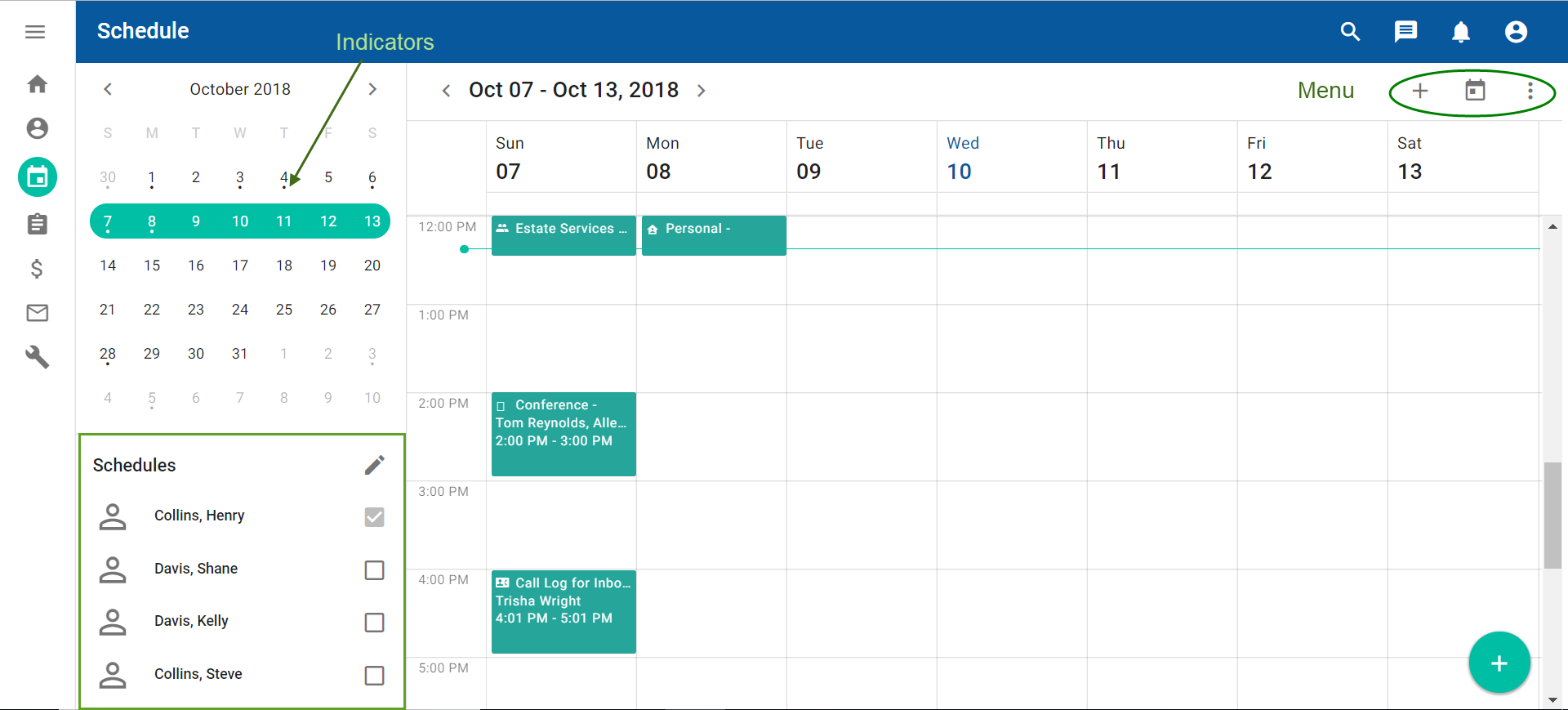
The <Resource> property is responsible for the collection of viewees; usually it is a collection of users. The <Editor> property is the picker for the collection specified in <Resource>, which allows you to view any user's schedule. This is located in the bottom left area of the screen.
<Resources icons="(viewee image|mimeData|mimeType|viewee icon|icon:)" ids="viewee" items="(@@ ScheduleViewState)" names="viewee fullName" visible="visible" where="(= (@ viewer) (user-person))"/>
<Editor caption="idsf.ScheduleViewOthers.caption" editCaption="ids.edit" ref="mda:UserPerson5"/><Menu> property
Menu contains the toolbar items that are located at the top right of the screen.
<Menu name="toolbarMenu">
<Item icon="plus_grey" name="addItem" source="schedule">
<Menu action="true" captions="caption" event="scheduleItemDetailAdd" icons="icon" items="(@@ ActTemplate)" name="insertMenuItem13" order="(((@ currentLocalization caption) . #t))" source="schedule" where="(and (@ allowNew) (@ isSchedTemplate))"/>
</Item>
</Menu>You can define an arbitrary number of menu items but it will only display up to two items before the rest are put into a overflow menu. The two icons are Add and Today. The overflow menu contains the commands to change between Day, Week, Workweek, and Month views, and the commands to add other users to the Schedules list on the bottom left and indicate which of the users' schedules should be displayed.
<Indicators> property
Indicators are little dot icons under each calendar date when there is at least one schedule item present in that date.
<Indicators endTimes="act endTime" items="(@@ ScheduleEntity)" resourceValues="entity" spanEndTimes="endTime" spanStartTimes="startTime" startTimes="act startTime"/>
