UX fundamentals
This course includes hands-on development of portlets and dialogs, and how to arrange them into a portal application.
Portlets are the basic user interface (UI) components of an application. They present features to end users. Dialogs are similar to portlets, but are specifically used for creating, editing, and working with information in a transactional way. Dialogs are also known as popups.
Portlets come in different formats; for example, cards, lists, banners and so on.
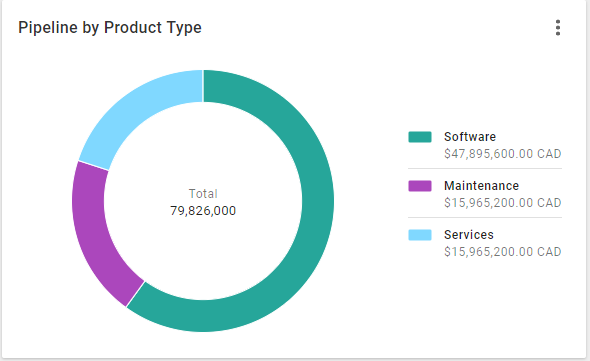
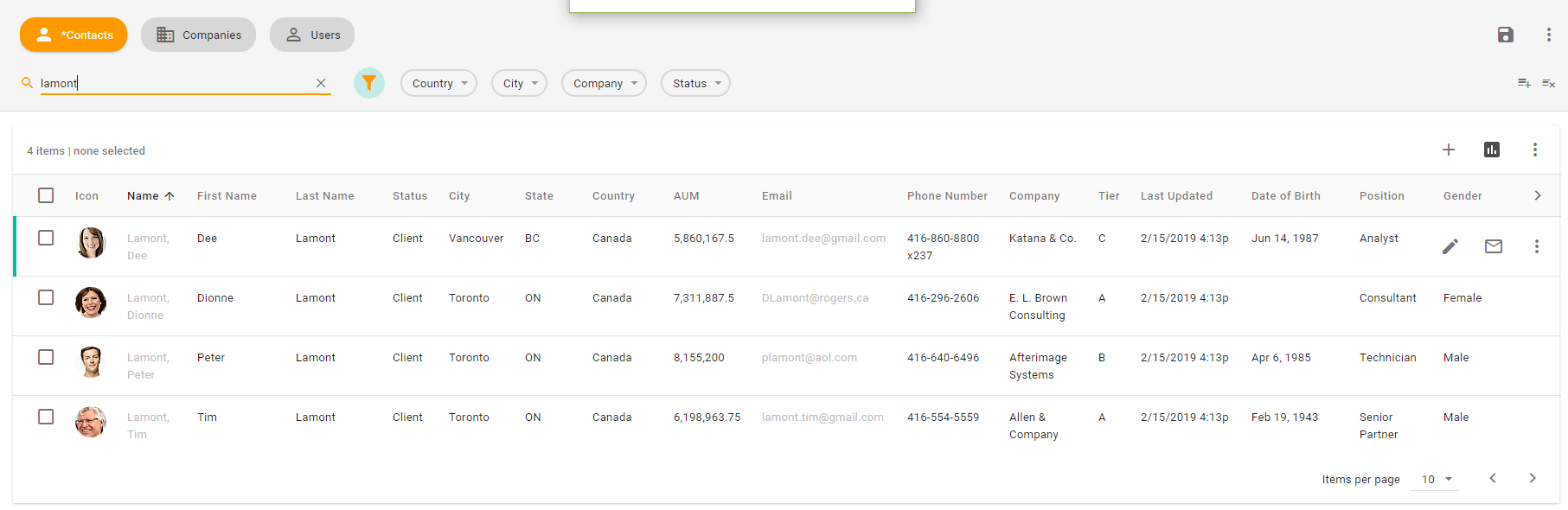
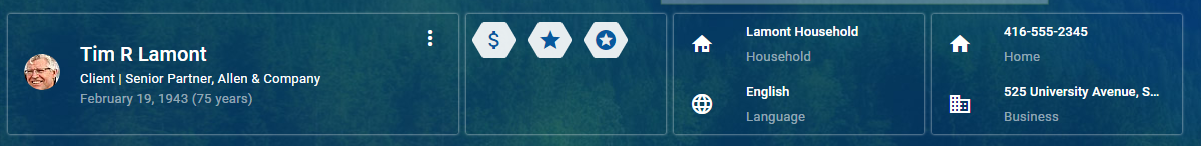
The following three screenshots are examples of portlets:



Regardless of the format, portlets:
- Display business functionality
- Talk to each other over the context bus (a portal API)
- Are responsive
- Support translation
- Support usability standards
- Are testable (with Selenium WebDriver)
As long as they do these things in a common way, they can be written in any web technology. The main approaches used to develop portlets are:
- MDA portlets (pattern-based declarative UI)
- AFL portlets (NexJ's JavaScript libraries)
- With React Rendering
- Integration with remote 3rd-party portlets (iFrames and the like)
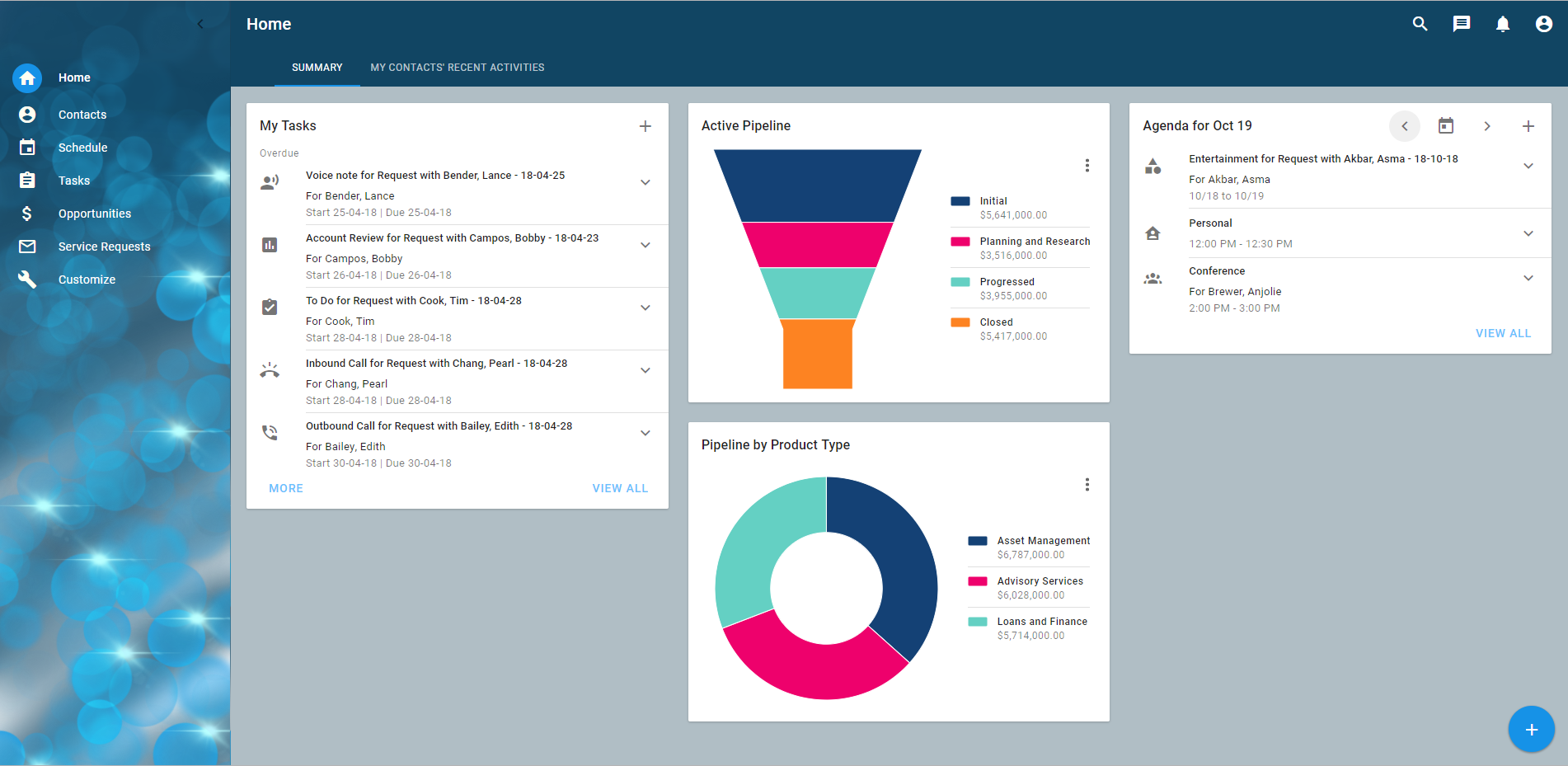
They can be hosted in a NexJ Portal application, injected into a web page, run standalone, or hosted in other UI platforms (for example, a major bank runs them in the Thompson One framework). Although web page templating and embedding portlets in other portals will be covered in this training, the focus will be on portlets running in a NexJ Portal application. The Portal arranges portlets into workspaces, pages, and tabs. Here is an example of a Home workspace with four portlets and two tabs.

In the Orientation lesson, you took a quick tour of the application functionality. If you haven't already done that, it would be a good idea to review that section and be sure to get Tim Lamont's unique identifier (also known as, OID).
In the following lessons, you can:
- Review the basic application structural components
- Build a new workspace
- Build samples of navigators, details, banners, dialogs, and more in MDA portlets.
- Build AFL portlets
- Build React rendered portlets
- Work with third-party portlets
Next, we dive deep into the structure of applications.
