Tree
Overview
Use the Tree control to show a tree whose structure derives from model associations. This control focuses attention on the hierarchical structure that arises from relationships between class instances.
Examples of this control include the Household members and Organization hierarchy displays.
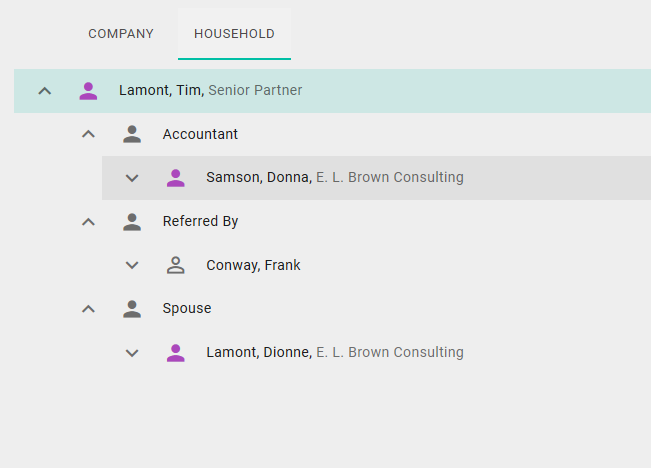
An example rendering of the Tree control:

Example
This example is taken from the EntityHierarchy portlet.
<Tree head="true" name="treeHierarchy">
<StaticNode expanded="true" name="snRoot">
<DynamicNode captions="fullName" descriptions="position" icons="icon">
<StaticNode items="internalHRChildren player" name="snChildren" order="(((@ classCode) . #t) ((@ lastName) . #t) ((@ firstName) . #t))">
<DynamicNode captions="fullName" descriptions="position" event="goToContact" icons="icon">
<StaticNode name="snChildrenRec" recursion="snRoot"/>
</DynamicNode>
</StaticNode>
<StaticNode items="customFieldEntities" name="snCustomFields" order="(((@ type name) . #t) ((@ entityValue lastName) . #t))">
<DynamicNode captions="type caption" icons=""relateForward"">
<StaticNode expanded="true" items="entityValue" lazy="false" name="snCustomFieldEntity">
<DynamicNode captions="fullName" descriptions="companyName" event="goToContact" icons="icon">
<StaticNode name="snCustomFieldEntityRec" recursion="snRoot"/>
</DynamicNode>
</StaticNode>
</DynamicNode>
</StaticNode>
<StaticNode items="reverseEntityUDFs" name="snReverseCustomFields" order="(((@ type name) . #t) ((@ entityValue lastName) . #t))">
<DynamicNode captions="type caption" icons=""relateBackward"">
<StaticNode expanded="true" items="entity" lazy="false" name="snReverseCustomFieldEntity">
<DynamicNode captions="fullName" descriptions="companyName" event="goToContact" icons="icon">
<StaticNode name="snReverseCustomFieldEntityRec" recursion="snRoot"/>
</DynamicNode>
</StaticNode>
</DynamicNode>
</StaticNode>
<RootStaticNode expanded="true" items="internalHRParent" lazy="false" name="nodeParent" rollup="parents parent" sort="client">
<DynamicNode captions="fullName" descriptions="position" event="goToContact" icons="icon">
<StaticNode name="nodeParentRec" recursion="snRoot"/>
</DynamicNode>
</RootStaticNode>
</DynamicNode>
</StaticNode>
</Tree>Explanation
This example shows an Entity hierarchy, where each node in the tree can have up to four kinds of children:
HR Children
Shows any entities related with the node through the associated collection attribute, internalHRChildren. For example, if the parent node is a company, this collection lists its employees
Custom field entities
Shows any entities related to the node through the associated collection attribute, customFieldEntities. For example, if the contact has an accountant, the accountant appears here.
Reverse custom field entities
Shows any entities related to the node through the associated collection attribute reverseEntityUDFs. For example, if the contact is an accountant for other entities in the system, those entities appear here
HR Parent
Shows any entities related to the node through the associated collection attribute internalHRParent. For example, if the node shows a contract, the child entry might show the employer. This is a RootStaticNode because this relationship is unique, and is shown as the root node for the hierarchy.
More details
More information about specific properties for the Tree Control can be found in the Model Description Language Reference.
